LexBlog today is rolling out a major enhancement of its publishing platform that should mean its customers’ blogs will load significantly faster on mobile devices, rank higher in search results, and display better on certain social media platforms such as Twitter and LinkedIn.
The enhancement makes LexBlog’s platform compatible with the AMP format (formerly Accelerated Mobile Pages), a framework developed by Google, Twitter and others to create a better experience for reading web pages on mobile devices.
“The difference in speed is definitely noticeable,” Joshua Lynch, LexBlog’s chief technology officer, told me last week. “The purpose is to make web pages load near instantly on mobile devices.”
[Full disclosure: I am employed part-time by LexBlog as publisher and editor-in-chief.]
In his testing, Lynch said, AMP pages load at least three times faster on mobile devices than full web pages. On top of that, Google caches AMP pages to deliver them more quickly, making the load time seem instantaneous.
Faster load times mean a better user experience, potentially resulting in visitors spending more time on a site and engaging with more of the site’s content.
Starting today, AMP is available on an opt-in basis at no extra cost to all LexBlog customers on either the boutique or full-service subscription plan, Lynch said. Going forward, the company will be reaching out to all its customers to introduce them to AMP and help them activate it if they wish.
LexBlog’s implementation of AMP is unique is that it is built directly into the core theme that underlies LexBlog’s customized WordPress publishing platform. That means that the AMP versions of blog pages will replicate the styles and typography of the blog’s full version.
By contrast, there are also WordPress plugins available to generate AMP pages. But those plugins create their own versions of the blog’s pages, not tied at all to the blog’s theme.
“With a simple on-off checkbox, you can get a faithful implementation of your firm’s design and branding into AMP,” Lynch said.
In preliminary testing of the feature with selected law firm customers, their reaction has been that continuing to use AMP is a “no-brainer,” Lynch said. They have been impressed with the overall improvement in speed and experience for mobile users.
In his own testing, Lynch has found that the blogs of this test group of law firms have performed better in search rankings in both Google and Google News. While Google has not explicitly said that AMP is a factor in search rankings, load time is a factor, so AMP-enabled pages rank higher for that reason.
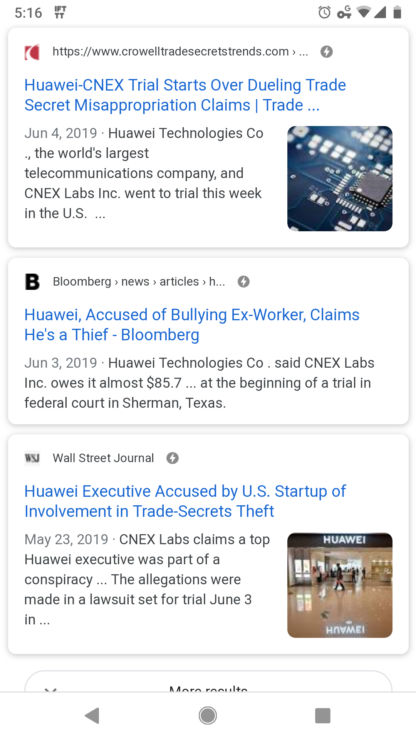
When you search Google from a mobile device, you can often identify AMP-formatted pages in the search results by the lightning-bolt icon that appears next to their names.
Last year, Google introduced mobile-first indexing, meaning that it uses the mobile version of a website for indexing and ranking, not the desktop version, so that search results are seamless for mobile users.
Both Twitter and LinkedIn also support AMP. On mobile devices, these applications will determine if there is an AMP version of a web page and serve up that version.
Kevin O’Keefe, founder and CEO of LexBlog, said that once he started using AMP for his blog, he noticed that LinkedIn would instantaneously cite people he mentioned in a post as being “In the News.” This meant all connections of the person cited received an alert from LinkedIn that their connection was in the news, potentially driving those connections back to the original blog post.
Are there Downsides to AMP?
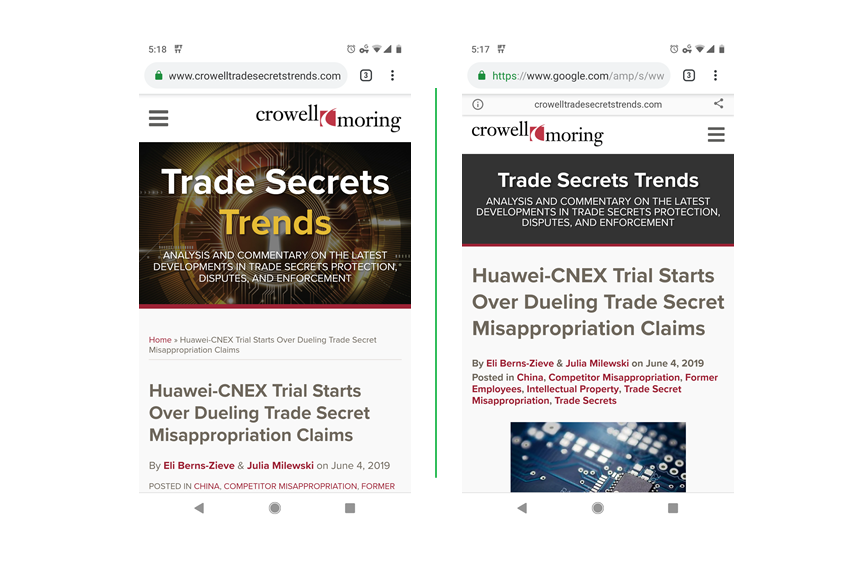
Because AMP pages are scaled-down versions of full HTML pages, not everyone may like how they look. Viewed on a mobile device, a responsive version of a blog page and the AMP version will typically not be identical.
However, LexBlog’s theme-based implementation means that both versions will have the same colors and typography, as well as the same images from a post. Content that would appear in the footer or sidebar of the responsive page may be moved into a drop-down hamburger menu on an AMP page.
Lynch said that LexBlog tested its AMP implementation extensively to identify and fix any possible problems and make the rendering as clean as possible.
While AMP pages are sometimes described as bare-bones versions of a site’s mobile pages, Lynch says that is no longer an accurate description.

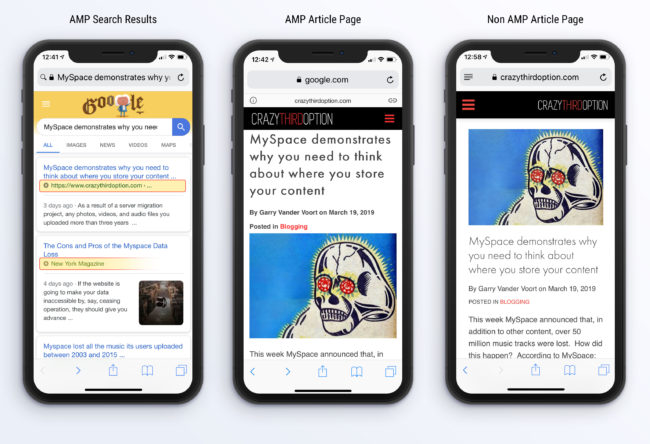
Search results and appearance comparisons for the Crazy Third Option blog written by LexBlog’s COO Garry Vander Voort.
“There are some AMP implementations that stuff lots of content, navigation and advertising in while still being much faster than their non-AMP pages,” he said, citing major publishers such as the New York Times and CNN as examples.
Another potential concern is the impact of using AMP pages on Google Analytics, particularly since AMP pages are cached by Google and served from Google’s servers.
But Lynch said that visits to AMP pages are still measured in your Google Analytics reporting, with a unique value that lets you compare AMP numbers to non-AMP numbers. Google’s own documentation confirms that AMP is supported in Google Analytics.
Bottom Line
As I said above, I work for LexBlog. However, having read a number of articles about AMP that were written by objective commentators and reviewers, the clear consensus is that AMP definitely achieves two results:
- Improves page-loading speed for a better user experience.
- Enhances rankings in Google search.
Given these two points, most bloggers should strongly consider using AMP, if they are not doing so already.
One caution I have read in articles is, as mentioned above, that AMP pages may not faithfully replicate the complete design and UX elements of your full blog. However, as the images above demonstrate, LexBlog’s theme-based implementation results in AMP pages that close-to-faithfully replicate your blog.
For LexBlog’s customers, the best part of this implementation is that they can try it and see how they like it. If they later decide they want to revert to non-AMP pages, they can do so with the flick of a switch.
 Robert Ambrogi Blog
Robert Ambrogi Blog